最近我們的一位讀者問我們?nèi)绾物@示wordpress頁面的子頁面?
如果您使用父頁面和子頁面組織 wordpress 網(wǎng)站,那么您可能希望在主父頁面上顯示子頁面或子頁面。您可能還想在每個(gè)子頁面上顯示主頁以方便瀏覽。
在本文中,我們將向您展示如何在 WordPress 中輕松顯示父頁面的子頁面列表。

當(dāng)您需要顯示子頁面列表時(shí)?
WordPress 附帶兩種默認(rèn)的帖子類型,稱為帖子和頁面。帖子是博客內(nèi)容,通常按類別和標(biāo)簽進(jìn)行組織。
頁面是常綠的一次性或獨(dú)立內(nèi)容,例如“關(guān)于我們”頁面或“聯(lián)系我們”頁面。
在 WordPress 中,頁面可以是分層的,這意味著您可以使用父頁面和子頁面來組織它們。
例如,您可能想要?jiǎng)?chuàng)建一個(gè)產(chǎn)品頁面,其中包含功能、定價(jià)和支持的子頁面。
要?jiǎng)?chuàng)建子頁面,請(qǐng)按照我們有關(guān)如何在 WordPress 中創(chuàng)建子頁面的指南進(jìn)行操作。
創(chuàng)建父頁面和子頁面后,您可能希望在主父頁面上列出子頁面。
現(xiàn)在,一個(gè)簡單的方法是手動(dòng)編輯父頁面并單獨(dú)添加鏈接列表。

但是,每次添加或刪除子頁面時(shí),您都需要手動(dòng)編輯父頁面。如果您可以創(chuàng)建一個(gè)子頁面并且它會(huì)自動(dòng)顯示為父頁面上的鏈接,不是更好嗎?
話雖這么說,讓我們看一下其他一些在 WordPress 的父頁面上快速顯示子頁面列表的動(dòng)態(tài)方法。
方法1.使用插件在父頁面上顯示子頁面
此方法更簡單,建議所有用戶使用。
首先,您需要安裝并激活頁面列表插件。有關(guān)更多詳細(xì)信息,請(qǐng)參閱我們有關(guān)如何安裝 WordPress 插件的分步指南。
激活后,您需要編輯父頁面并只需在要顯示子頁面列表的位置添加以下短代碼。
[subpages]
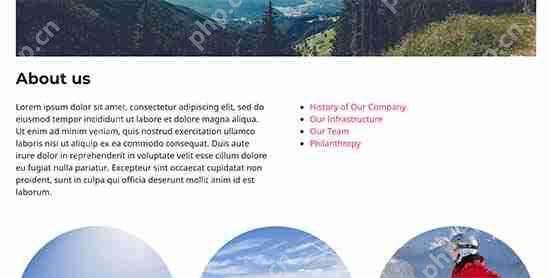
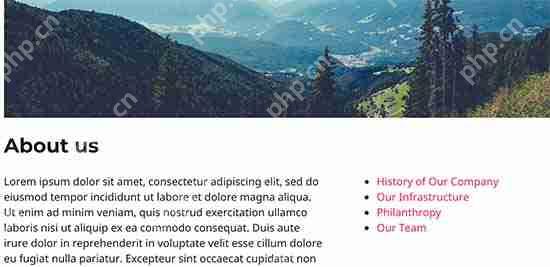
您現(xiàn)在可以保存頁面并在新的瀏覽器選項(xiàng)卡中預(yù)覽。您會(huì)注意到它顯示了所有子頁面的簡單項(xiàng)目符號(hào)列表。

如果需要,您可以添加一些自定義 css來更改列表的外觀。以下是一些示例 CSS,您可以將其用作起點(diǎn)。

該插件提供了一堆短代碼參數(shù),允許您設(shè)置深度、排除頁面、項(xiàng)目數(shù)量等。有關(guān)詳細(xì)信息,請(qǐng)參閱插件頁面的詳細(xì)文檔。
方法 2. 使用代碼列出父頁面的子頁面
此方法有點(diǎn)高級(jí),需要您向 WordPress 網(wǎng)站添加代碼。如果您以前沒有這樣做過,那么請(qǐng)查看我們關(guān)于如何在 WordPress 中復(fù)制和粘貼代碼的指南。
要列出父頁面下的子頁面,您需要在代碼片段插件或主題的functions.php文件中添加以下代碼:

接下來,為代碼片段添加標(biāo)題,并將上面的代碼粘貼到“代碼預(yù)覽”框中。
不要忘記從右側(cè)的下拉菜單中選擇“php Snippet”作為代碼類型。

之后,只需將開關(guān)從“非活動(dòng)”切換到“活動(dòng)”,然后單擊頁面頂部的“保存片段”按鈕即可。

此代碼首先檢查頁面是否有父頁面或頁面本身是否是父頁面。
如果它是父頁面,則它顯示與其關(guān)聯(lián)的子頁面。如果它是子頁面,則顯示其父頁面的所有其他子頁面。
最后,如果這只是一個(gè)沒有子頁面或父頁面的頁面,那么代碼將不會(huì)執(zhí)行任何操作。在代碼的最后一行,我們添加了一個(gè)簡碼,這樣您就可以輕松地顯示子頁面,而無需修改頁面模板。
要顯示子頁面,只需在側(cè)邊欄中的頁面或文本小部件中添加以下短代碼:
[wpb_childpages]
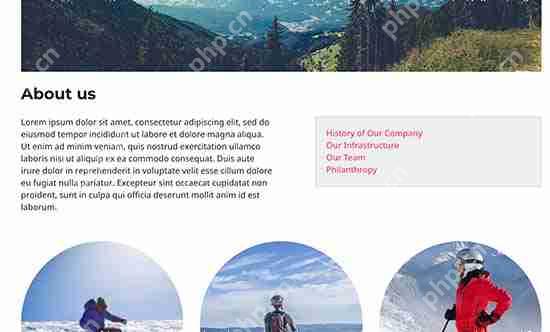
不要忘記保存更改并在瀏覽器選項(xiàng)卡中預(yù)覽它們。這就是它在我們的測(cè)試網(wǎng)站上的顯示方式。

您現(xiàn)在可以使用一些自定義 CSS 設(shè)計(jì)此頁面列表的樣式。以下是一些示例 CSS 代碼,您可以將其用作起點(diǎn)。

我們希望本文能幫助您在 WordPress 中列出父頁面的子頁面。您可能還想查看我們關(guān)于在新 WordPress 網(wǎng)站上創(chuàng)建的最重要頁面的指南,以及我們對(duì)無需任何代碼即可創(chuàng)建自定義布局的最佳拖放 WordPress 頁面構(gòu)建器的比較。






.png)
推廣.jpg)