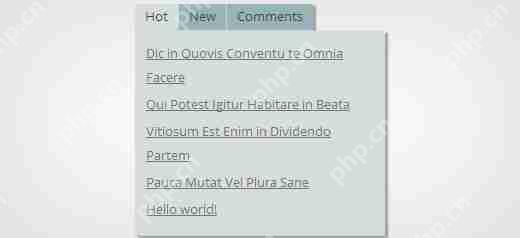
您是否在熱門網(wǎng)站上看到過 tabber 區(qū)域,只需單擊一下即可查看熱門、最新和精選帖子?這稱為 jquery tabber 小部件,它允許您通過將不同的小部件組合成一個來節(jié)省用戶屏幕上的空間。在本文中,我們將向您展示如何在 wordpress 中添加 jquery tabber 小部件。

為什么應(yīng)該添加 jQuery Tabber 小部件?
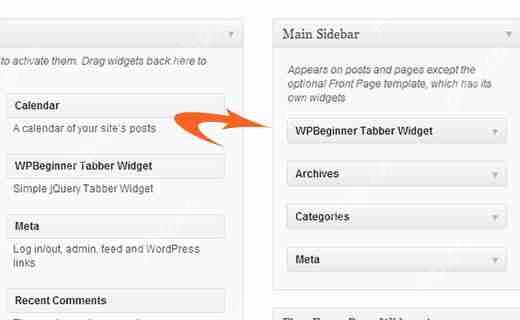
運行 wordpress 網(wǎng)站時,您可以使用拖放小部件輕松將項目添加到側(cè)邊欄。隨著您的網(wǎng)站不斷發(fā)展,您可能會覺得側(cè)邊欄中沒有足夠的空間來顯示所有有用的內(nèi)容。這正是 Tabber 派上用場的時候。它允許您在同一區(qū)域顯示不同的項目。用戶可以單擊每個選項卡并查看他們最感興趣的內(nèi)容。許多知名網(wǎng)站都使用它來顯示今天、本周和本月的熱門文章。在本教程中,我們將向您展示如何創(chuàng)建 Tabber 小部件。但是,我們不會向您展示要在選項卡中添加的內(nèi)容。基本上你可以添加任何你喜歡的東西。
注意:本教程適用于中級用戶,需要 html 和 css 知識。對于初級用戶,請參閱本文。
在 WordPress 中創(chuàng)建 jQuery Tabber 小部件
讓我們開始吧。您需要做的第一件事是在桌面上創(chuàng)建一個文件夾并為其命名wpbeginner-tabber-widget。之后,您需要使用記事本等純文本編輯器在此文件夾中創(chuàng)建三個文件。
我們要創(chuàng)建的第一個文件是wpb-tabber-widget.php.?它將包含用于創(chuàng)建選項卡和自定義 WordPress 小部件的 HTML 和 php 代碼。我們將創(chuàng)建的第二個文件是wpb-tabber-style.css,它將包含選項卡容器的 CSS 樣式。我們將創(chuàng)建的第三個也是最后一個文件是wpb-tabber.JS,它將包含用于切換選項卡和添加動畫的 jQuery 腳本。
讓我們從wpb-tabber-widget.php文件開始。該文件的目的是創(chuàng)建一個注冊小部件的插件。如果這是您第一次創(chuàng)建 WordPress 小部件,那么我們建議您查看如何創(chuàng)建自定義 WordPress 小部件指南,或者只需將此代碼復(fù)制并粘貼到wpb-tabber-widget.php文件中: