在本文中,我將引導(dǎo)你一步步完成使用yarn生成grafana模板的過程。grafana是一款開源的數(shù)據(jù)可視化工具,我們可以利用它來創(chuàng)建各種儀表板,以便更有效地監(jiān)控和展示數(shù)據(jù)。請跟隨我一起完成這個過程。
首先,我們來瀏覽一下整個操作的流程。以下是步驟的概述,表格形式展示:
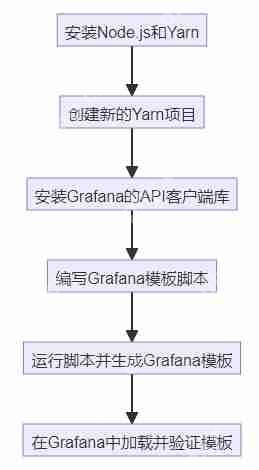
接下來,我們使用Mermaid語言展示整個流程的流程圖:

下面,我將逐步解釋每一個步驟,包括必需的代碼及其注釋。
步驟1:安裝Node.js和Yarn
要使用Yarn,你首先需要在計算機(jī)上安裝Node.js(Yarn需要Node.js環(huán)境)。以下是安裝Node.js的步驟:
訪問Node.js官網(wǎng),下載并安裝適合你操作系統(tǒng)的版本。
node -v # 檢查Node.js版本 npm -v # 檢查Node包管理器版本
安裝完成后,打開命令行窗口,運(yùn)行以上命令檢查Node.js和npm的安裝情況。
然后,通過以下命令安裝Yarn:
npm install -g yarn # 全局安裝Yarn
步驟2:創(chuàng)建新的Yarn項目
在命令行中通過以下步驟創(chuàng)建一個新的項目:
mkdir my-grafana-template # 創(chuàng)建新文件夾 cd my-grafana-template # 進(jìn)入文件夾
步驟3:安裝Grafana的API客戶端庫
為了與Grafana API進(jìn)行交互,我們需要安裝合適的API客戶端庫。常用的庫有@grafana/data。運(yùn)行以下命令:
yarn add @grafana/data # 安裝Grafana的數(shù)據(jù)API庫
步驟4:編寫Grafana模板腳本
在項目目錄下,創(chuàng)建一個template.js文件并打開。將以下代碼添加到文件中:
const { DataFrame } = require('@grafana/data'); // 導(dǎo)入DataFrame類 <p>// 創(chuàng)建一份簡單的Grafana模板 const template = { title: 'My Grafana Dashboard', panels: [ { type: 'graph', title: 'My Graph Panel', datasource: 'My Data Source', targets: [ { target: 'my_metric', }, ], }, ], };</p><p>// 將模板輸出為json console.log(JSON.stringify(template, null, 2)); // 將模板轉(zhuǎn)換為JSON格式并打印
步驟5:運(yùn)行腳本并生成Grafana模板
在命令行中,運(yùn)行以下命令以執(zhí)行剛才創(chuàng)建的腳本:
node template.js > grafana-template.json # 運(yùn)行腳本并將輸出保存到grafana-template.json文件中
此時,將在項目目錄下生成一個grafana-template.json文件,里面就是我們生成的Grafana模板。
步驟6:在Grafana中加載并驗證模板
接下來的步驟是在Grafana中驗證生成的模板。
進(jìn)入Grafana儀表板界面。點(diǎn)擊“+”按鈕,選擇“Import”。上傳剛才生成的grafana-template.json文件。點(diǎn)擊“Import”進(jìn)行導(dǎo)入。完成后,你應(yīng)該看到一個新的儀表板,包含你設(shè)置的面板。
為了更好地理解每個步驟在時間上的安排,我們將用甘特圖展示整個過程。以下是該過程的可視化表示:

通過上述步驟,你應(yīng)該能夠輕松使用Yarn創(chuàng)建Grafana模板。希望這篇指南對你有所幫助。






.png)
推廣.jpg)